In this ultra-fast, action-packed world of Salesforce that we all live in, nobody likes to wait for a response, not even your HTTP callout! Just the other day, I needed to work on a requirement, where I needed to update records through a Visualforce page, send the updated data to a third-party web service and display the results on my Visualforce page! Sounds quite a handful, doesn’t it? That’s when Visualforce remoting came to my rescue.
Initial hurdles…
In order to perform an HTTP callout from my page, I knew I needed to develop my controller in a way that would help me show only the relevant things on my page depending on the response. Using re-render and rendered attributes on my elements was the key that worked to good effect, except one small thing: the response times.
Using apex methods meant that the page would perform AJAX calls to the Salesforce server, which in turn would perform the HTTP callout and provide me with the results, so that I could further render the elements on my page. The major drawback of this method was that the user would be forced to wait and allow it to finish. I needed something faster, something that rendered the execution more efficiently and swiftly.
Using apex methods meant that the page would perform AJAX calls to the Salesforce server, which in turn would perform the HTTP callout and provide me with the results, so that I could further render the elements on my page. The major drawback of this method was that the user would be forced to wait and allow it to finish. I needed something faster, something that rendered the execution more efficiently and swiftly.
When Lightning struck…
Suddenly, an idea which was hiding in a remote (pun intended) corner of my mind came up: Visualforce Remoting. I had hit the bull’s eye! Here’s how I did it:
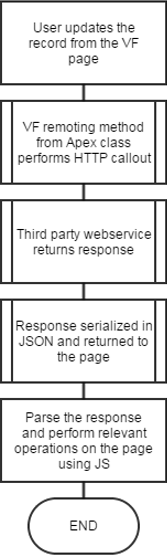
- I called a Visualforce remoting method from an apex class on the update of the record. This remoting method performed the callout to the third party web-service.
- The method then returned a JSON object that contained values that needed to be displayed on the page
- I then went on to parse the JSON response and perform the relevant operations
- Finally, I displayed the results on the page
The Process Flow…
I have included the process flow below for easy understanding:

The entire operation was considerably faster now. Finally I could breathe easy!
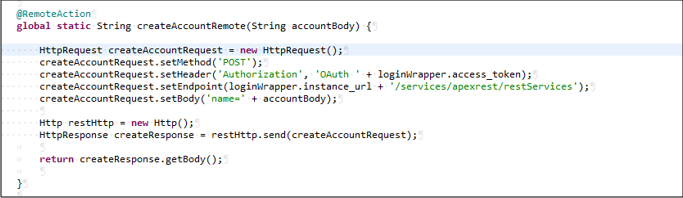
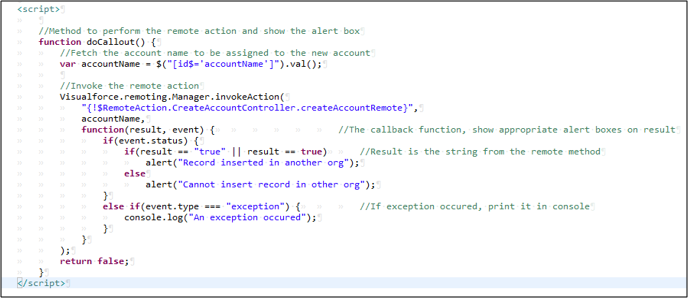
I have included the sample code snippet below, where I am accepting the account name from a text input on my page and creating a new record with that name in another developer org.


It is important to note that in this case, there was no other action to be performed, but using Visualforce remoting method was still a better move than using traditional future methods.
Why is Visualforce Remoting indispensable?
- Faster response times as compared to apex actions
- Flexibility to modify the HTML as remoting enables you to directly perform JavaScript actions based on the response
- Remoting methods are executed in the context of the user
- Methods are not bound to the view state of the page
- Can be used to perform complex operations on the page that would not be easily possible using apex tags
…but it’s not all hunky dory…
- As Visualforce remoting methods are supposed to run in the static context, they cannot access controller variables, so the user needs to perform another logic to access controller data
- Visualforce remoting methods are asynchronous, making it difficult to handle situations where serial execution of events is needed. Explicit care needs to be taken in order to ensure that the results are available before the next set of processing takes place.
- In order to use Visualforce remoting, a basic understanding of JavaScript is required
Its limitations notwithstanding, Visualforce remoting is quite handful when you need faster response times using Apex. So next time you use Visualforce remoting for one of your requirements, don’t forget to say a quiet ‘thank you’ to this unsung hero of the Salesforce world.
References:
https://www.salesforce.com/docs/developer/pages/Content/pages_js_remoting_example.htmWritten by Saket Joshi, Salesforce Developer at Eternus Solutions