Interactions with customers through phone call, emails and recording the same form a vital part of any CRM application. As a Microsoft Dynamics CRM user, you can create phone call, tasks, emails, fax and letters through Activities which appear on an entity record or you will find your records in the activity entity.
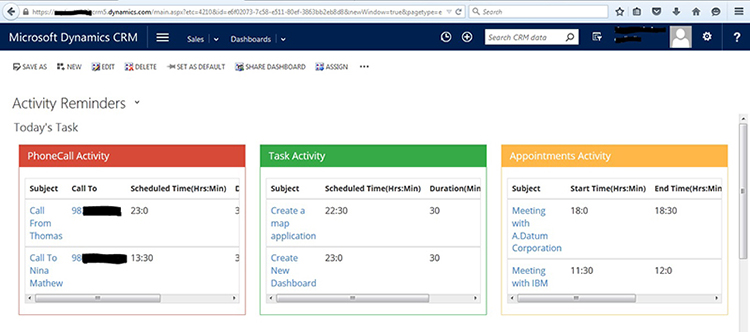
But what if I wanted the due date of my Activities to appear on the dashboard like reminders? For a recent requirement, I needed to do just that. One of my favorite clients wanted his activities to show up as reminders as per their due dates. For this, I decided to create a new dashboard, as shown below.

Customizing Activity Reminders
The dashboard needed some customization for creating activity reminders.
Step 1: Create Dependency Files
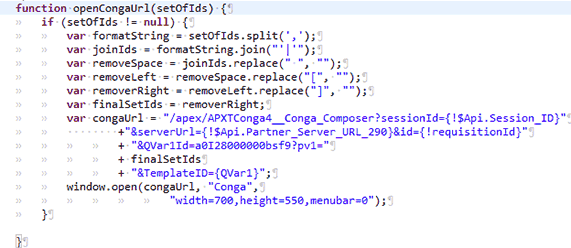
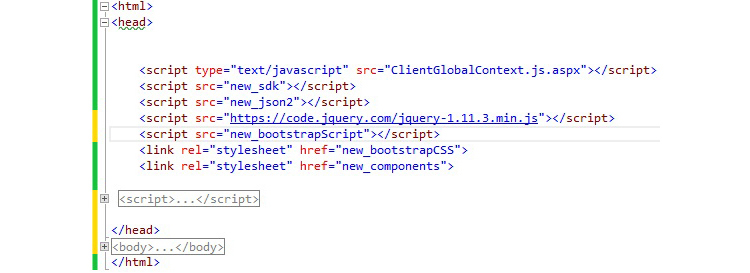
Create a web resourse, say, RestSDK and browse to your respective directory to find the SDK.REST.js. I have used some bootstrap CDNs for my page, however, you can download bootstrap files from http://getbootstrap.com/ and create web resources of bootstrap.min.js, bootstrap.min.css and bootstrap-theme.min.css respectively and add them into your html file.
You also need to download the latest jquery.js and json and add them to your file. Alternatively, a CDN of jquery will also suffice. I have used my own .css file for the purpose of customization. Likewise, you can add your own .css files, as per your requirement
You will find the SDK.REST.js file in Microsoft Dynamics CRM SDK 2015, usually downloaded from https://www.microsoft.com/en-in/download/details.aspx?id=44567

Step 2: Create a .html Web resource for Phone Call,Appointment and Task
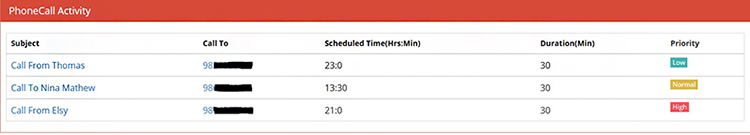
The preview page of PhoneCall.html looks like:

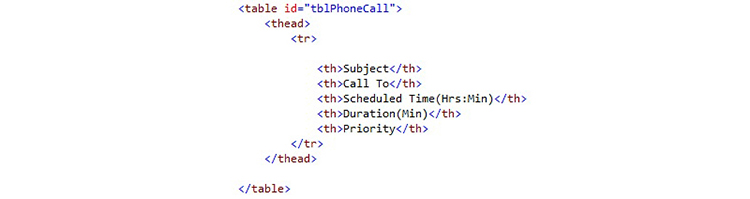
You need to create a grid or an HTML table which will display your record.

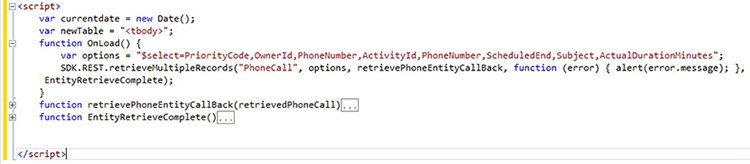
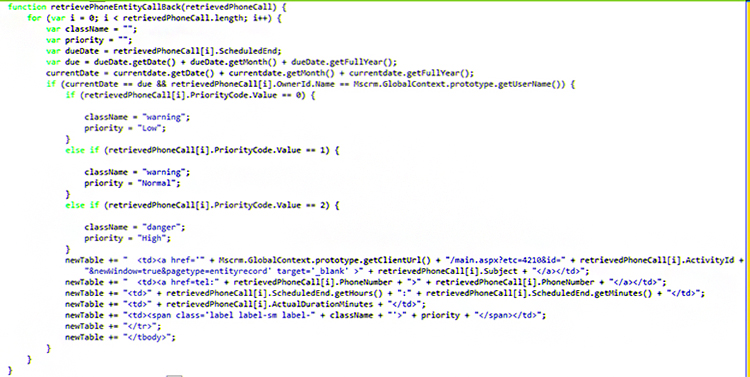
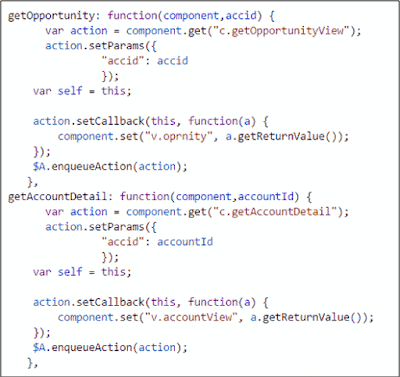
On load of your page, you need to write a function as shown below to retrieve the phone call entity record. Here, SDK.REST.retrievemultiple() retrieves the phone call entity record.

Next, you need to add rows to the table that you have created. With the help of clientglobalcontext.js, it is quite easy to access the Logged-In User. I have used Mscrm.GlobalContext.prototype.getUserName() to filter and retrieve the records I need. You can also click on the record to view the entire information using Mscrm.GlobalContext.prototype.getClientUrl() which gives the application URL and entity type code of the entity.

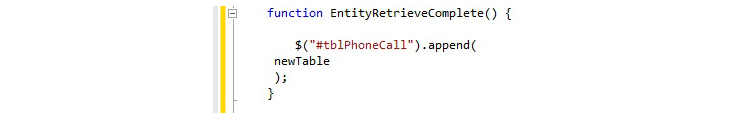
Finally, the rows are added to the created table using the EntityRetrieveComplete() function.

Likewise, you can create the appointment.html and task.html in the same way.
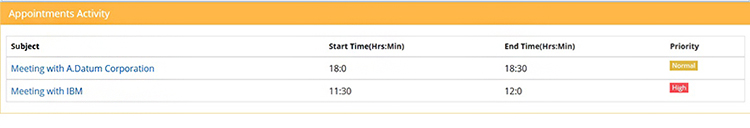
The preview of appointment.html is shown below.

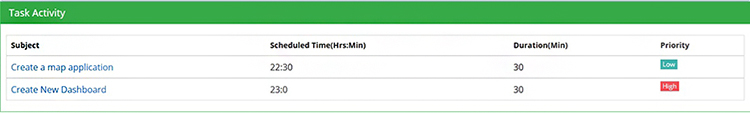
The preview of task.html is shown below.

Step 3: Creating Activity Reminder Dashboard
I have created a 3-Column overview Dashboard wherein I need to insert into each column the web resource I have created .
There! Your Activity Reminder Dashboard is created!
So what’s the big deal about Activity Reminder Dashboard?
The best thing about an Activity Reminder Dashboard is that the next time you are assigned a task, a phone call or an appointment, you just need to login to view your reminder dashboard which will provide you with necessary details, like scheduled time and priority of the activity.If you do not have your outlook integrated with your CRM, this is almost God-send! So goodbye missing out on important appointments! Hello, Activity Reminder dashboard!Written by Neethuanna Matthew, Microsoft Dynamics CRM Champion at Eternus Solutions






















 Yes, there is! FinancialForce Accounting is the answer to your prayers! This FinancialForce application provides Salesforce users with a wide range of accounting functionality. Here are 9 ways in which FinancialForce Accounting on Salesforce helps you streamline your accounting process.
Yes, there is! FinancialForce Accounting is the answer to your prayers! This FinancialForce application provides Salesforce users with a wide range of accounting functionality. Here are 9 ways in which FinancialForce Accounting on Salesforce helps you streamline your accounting process.

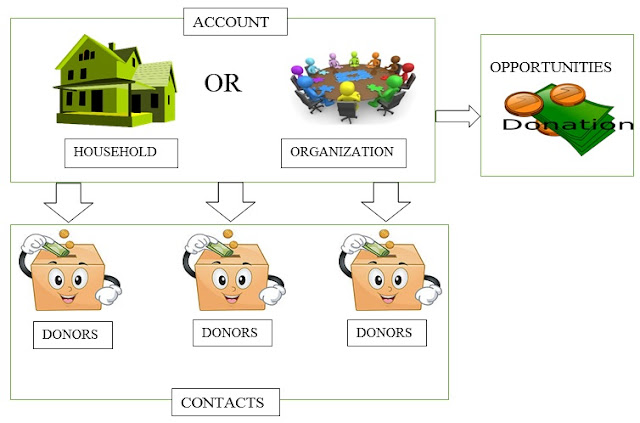
 You are probably aware of the standard Account object in Salesforce, which is associated with contacts and opportunities. In the nonprofit world, this Account objects is termed as a HOUSEHOLD.
You are probably aware of the standard Account object in Salesforce, which is associated with contacts and opportunities. In the nonprofit world, this Account objects is termed as a HOUSEHOLD. Organization too, is equivalent of an account. So, how is it different from a household?
Organization too, is equivalent of an account. So, how is it different from a household? Unlike normal business deals, nonprofits do not have deals but have donations that are to be tracked.
Unlike normal business deals, nonprofits do not have deals but have donations that are to be tracked. Another object provided in NPSP is affiliation. Affiliations are created in order to connect contact records to organization.
Another object provided in NPSP is affiliation. Affiliations are created in order to connect contact records to organization. Just as relationships are important in our personal life, they are important in NPSP too!
Just as relationships are important in our personal life, they are important in NPSP too!