Hello there! So now that you have configured your Google Analytics account (Part 1) as well as your Salesforce org (Part 2), let’s go straight to creating the custom variables required for segmentation within Google Analytics.
Custom Variables are the most powerful segmentation feature in Google Analytics, enabling marketers to understand their site visitors better. Standard Google Analytics users have only 5 variable slots available, so it is important to plan Custom Variables implementation effectively.
Custom variables are a good way to insert any type of custom data into Google Analytics. If you have data available with you in the source of a web page, you can pass it to Google Analytics through custom variables.
A basic method for creating a custom variable into your google analytics JavaScript is given below:
_setCustomVar(index, name, value, opt_scope)
Custom variables can also be used in custom reports and advanced segments. The name of the custom variable becomes the Key dimension and the value of the custom variable becomes the Custom Variable Value dimension.
A code snippet that illustrates how you might set a custom variable into your Google_Analytics.js file for tracking is given below.

I created five custom variables in the name-value pair format. For example, in the first custom variable User Name is the key and John Smith is the value for this key. Additionally, I set the first parameter i.e. index to 1. Index is a way to organize your custom variables and is also referred to as slot. I also set the fourth parameter i.e. opt_scope to 3 (page-level). This was done because I am going to track my Salesforce website where a lot of page-level activities are going to be done by different Salesforce users, and the visitors may view/click many different section, articles and tabs.

Note: Standard Google analytics user can only create 5 custom variables. So it's important to plan effectively before creating or implementing the custom variables.
Yes, there is. In the above example, I put the hard-coded values in the value parameter of a custom variable. I am now going to show how we can query and get the details of any Salesforce object using connection.js and put that as the value parameter of custom variable.
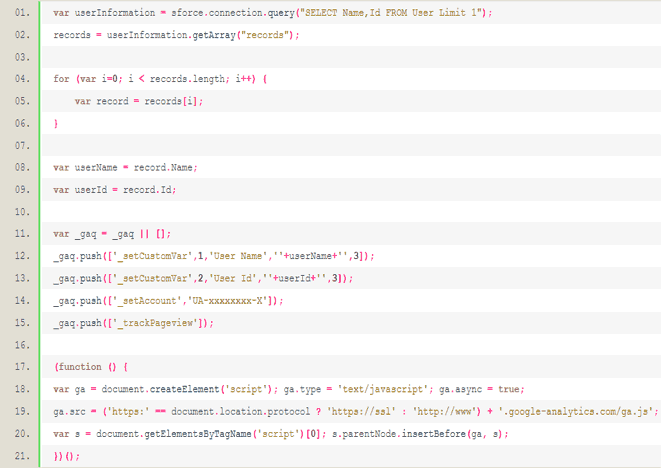
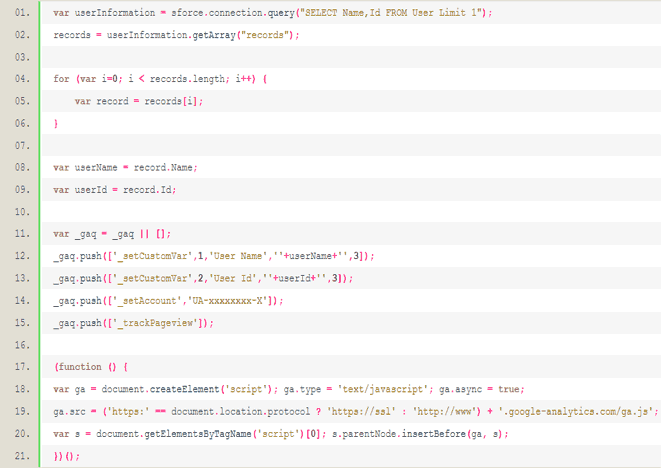
Suppose you want to track the Salesforce logged in user name and his 15 digit user ID using custom variables and also report on the same. The code snippet below illustrates the Google_Analytics.js file created for this solution.

In this Google_Analytics.js file, I used the connection query on user object to fetch the user details, namely name and ID and assigned these details into the userInformation variable. Then I assigned the user record that I got from the query to the records variable. I iterated over the records collection and assigned it to the records variable. Thereafter, I assigned the user name and user ID into the variables username and userId respectively. I created only two custom variables and assigned the above variables userName and userId to the value parameter of custom variables.
The most important thing that remains is to add the following JavaScript libraries to your home page custom link. Without adding these JavaScript files, you will not be able to perform the connection query in your JavaScript file.

I have used a custom variable UserName to track the salesforce logged-in user name of my salesforce org. I can see this custom variable by finding User Name under the audience section of my Google Analytics account.
Go to Reporting Tab > Audience > Custom > Custom Variables

By default, it shows Custom Variable (Key 1) on the first column, you need to choose the secondary dimension Custom Variable (Value 1) by clicking the secondary dimension drop-down. You will find the secondary dimension drop down here:

You will then get the following screen for your first custom variable, where your key is User Name and its respective value that is being populated dynamically.

Same is true for your second custom variable i.e. User Id and also its respective value that is populated dynamically.

Great News!!! We have successfully populated our custom variables in our analytics account. Now we are just a single-step away from our target! Stay tuned!
Analyzing Salesforce data with Google Analytics: Part 1, Part 2, Part 4
Written by Arun Kumar Bharati, Salesforce Developer at Eternus Solutions
Creating Custom Variables
Custom Variables are the most powerful segmentation feature in Google Analytics, enabling marketers to understand their site visitors better. Standard Google Analytics users have only 5 variable slots available, so it is important to plan Custom Variables implementation effectively.
Custom variables are a good way to insert any type of custom data into Google Analytics. If you have data available with you in the source of a web page, you can pass it to Google Analytics through custom variables.
A basic method for creating a custom variable into your google analytics JavaScript is given below:
_setCustomVar(index, name, value, opt_scope)
Custom variables can also be used in custom reports and advanced segments. The name of the custom variable becomes the Key dimension and the value of the custom variable becomes the Custom Variable Value dimension.
A code snippet that illustrates how you might set a custom variable into your Google_Analytics.js file for tracking is given below.

I created five custom variables in the name-value pair format. For example, in the first custom variable User Name is the key and John Smith is the value for this key. Additionally, I set the first parameter i.e. index to 1. Index is a way to organize your custom variables and is also referred to as slot. I also set the fourth parameter i.e. opt_scope to 3 (page-level). This was done because I am going to track my Salesforce website where a lot of page-level activities are going to be done by different Salesforce users, and the visitors may view/click many different section, articles and tabs.

Note: Standard Google analytics user can only create 5 custom variables. So it's important to plan effectively before creating or implementing the custom variables.
Is there a way to get value parameter of custom variables dynamically?
Yes, there is. In the above example, I put the hard-coded values in the value parameter of a custom variable. I am now going to show how we can query and get the details of any Salesforce object using connection.js and put that as the value parameter of custom variable.
Suppose you want to track the Salesforce logged in user name and his 15 digit user ID using custom variables and also report on the same. The code snippet below illustrates the Google_Analytics.js file created for this solution.

In this Google_Analytics.js file, I used the connection query on user object to fetch the user details, namely name and ID and assigned these details into the userInformation variable. Then I assigned the user record that I got from the query to the records variable. I iterated over the records collection and assigned it to the records variable. Thereafter, I assigned the user name and user ID into the variables username and userId respectively. I created only two custom variables and assigned the above variables userName and userId to the value parameter of custom variables.
Remember…
The most important thing that remains is to add the following JavaScript libraries to your home page custom link. Without adding these JavaScript files, you will not be able to perform the connection query in your JavaScript file.

I have used a custom variable UserName to track the salesforce logged-in user name of my salesforce org. I can see this custom variable by finding User Name under the audience section of my Google Analytics account.
Go to Reporting Tab > Audience > Custom > Custom Variables

By default, it shows Custom Variable (Key 1) on the first column, you need to choose the secondary dimension Custom Variable (Value 1) by clicking the secondary dimension drop-down. You will find the secondary dimension drop down here:

You will then get the following screen for your first custom variable, where your key is User Name and its respective value that is being populated dynamically.

Same is true for your second custom variable i.e. User Id and also its respective value that is populated dynamically.

Great News!!! We have successfully populated our custom variables in our analytics account. Now we are just a single-step away from our target! Stay tuned!
Analyzing Salesforce data with Google Analytics: Part 1, Part 2, Part 4
Written by Arun Kumar Bharati, Salesforce Developer at Eternus Solutions

No comments:
Post a Comment