I was looking at my Chatter home page the other day. It had all the updates of my network, with necessary files as attachments. It was complete……and boring!!! Yeah, you read that right. Despite having all necessary updates, it was so mundane to look at it. It was doing its functionality alright, have no qualms about it, but I thought, ‘It could do with some tweaks here and there. I can upload my fishing photo!’
I also wanted a few other customizations and wanted to be able to share ideas and knowledge of other users. But I did not want to spend a lot of time on it! I felt too lazy to code. I thought of my options here. That’s when I recalled I could use Chatter tags!
If you are familiar with Chatter, you know it provides collaboration features such as real-time feed updates to the users. Now here’s a bonus! Salesforce has provided Visualforce tags to utilize standard Chatter functionality in our Visualforce pages or site pages with little or NO CODING…! Yes…!!!
Suppose you want to show the user’s profile image along with his profile details. Or you want to enable him to collaborate with his team members, share and follow ideas. This is possible with Visualforce tags.
Let me show you a few examples.







All said and done, you will face some challenges using the Chatter tags!
I also wanted a few other customizations and wanted to be able to share ideas and knowledge of other users. But I did not want to spend a lot of time on it! I felt too lazy to code. I thought of my options here. That’s when I recalled I could use Chatter tags!
If you are familiar with Chatter, you know it provides collaboration features such as real-time feed updates to the users. Now here’s a bonus! Salesforce has provided Visualforce tags to utilize standard Chatter functionality in our Visualforce pages or site pages with little or NO CODING…! Yes…!!!
Suppose you want to show the user’s profile image along with his profile details. Or you want to enable him to collaborate with his team members, share and follow ideas. This is possible with Visualforce tags.
Let me show you a few examples.
1. chatter:feed :-
Chatter feeds are like updates about a particular entity. Using this tag, you can display feeds related to a particular entity which can be an object, record or a User within Salesforce.
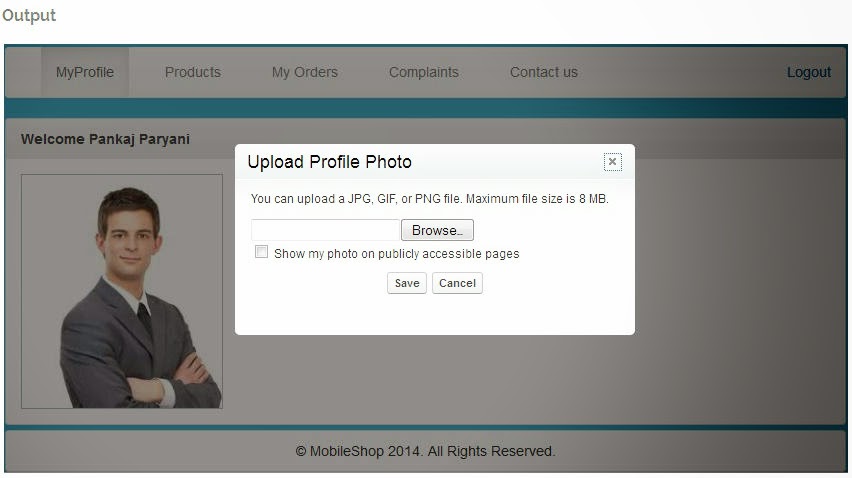
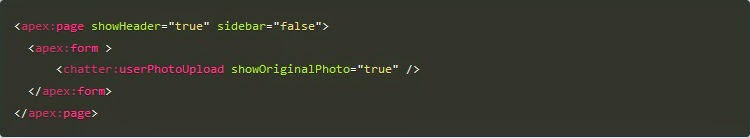
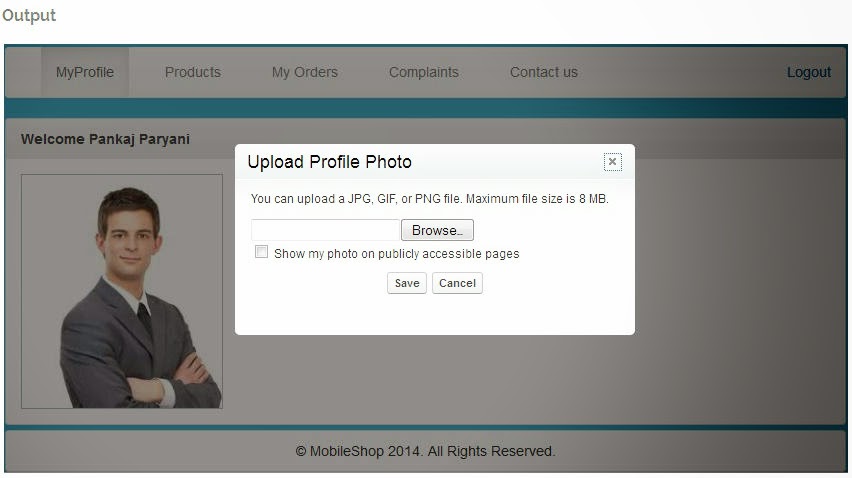
2. chatter:userPhotoUpload :-
You can include profile pictures for standard user profiles using this tag. Just make sure that you have these check boxes checked:- To use this tag, it’s mandatory to enable Chatter in the Org
- User must belong to one of these Profiles: Standard User, Portal User, High Volume Portal User, Chatter External Users


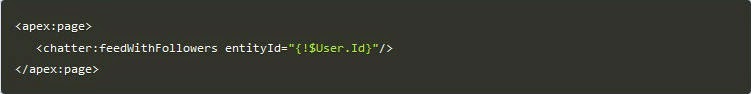
3. chatter:feedWithFollowers :-
Chatter enables us to stay connected to a particular entity or an object and stay updated with all its operations and activities through the 'follow' option. This tag displays the feeds related to a particular record and also displays the list of followers for that particular record.
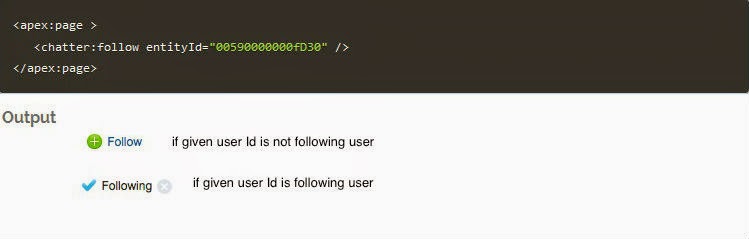
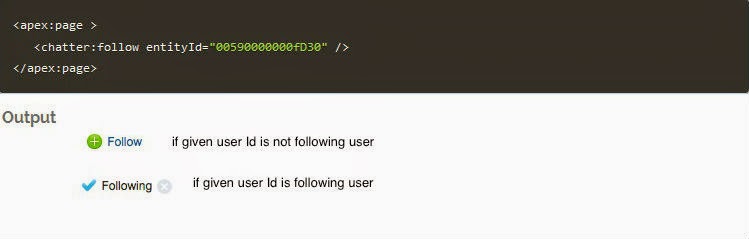
4. chatter:follow :-
Chatter allows users to follow or unfollow an entity. This tag displays buttons to the user from where he can choose to follow or unfollow a Chatter record.
5. chatter:followers :-
Entities in chatter have followers and sometimes you might need to display the list of those followers. This tag helps us to display a list of Chatter followers for a particular record whose entityID is provided.
6. chatter:newsfeed :-
Using this tag, you can display the chatter newsfeed for current user.
All said and done, you will face some challenges using the Chatter tags!
- Some of standard chatter tags will work properly only when your Visualforce page has standard header enabled. When you set showHeader="false" on the Visualforce page, that Chatter tag may not work properly.
- On the other hand, if you have Salesforce standard header enabled on your Visualforce page or Site page and you want to make that site page responsive using Bootstrap or any other framework, it will not be responsive. Use of standard header restricts the responsiveness of the page.
While you try out different Chatter tags and play around with your Visualforce pages, here are some additional links that could help you know more:
- https://developer.salesforce.com/page/An_Introduction_to_Salesforce_Chatter
- https://developer.salesforce.com/releases/release/Winter11/Chatter+Components+for+Visualforce
- https://developer.salesforce.com/page/Chatter_Code_Recipes
Written by Pankaj Paryani, Salesforce Developer at Eternus Solutions

No comments:
Post a Comment