It started out as a normal day at work. Midway into it, my client sent this requirement of implementing a Visualforce page which required predictive search, sorting on the basis of columns, completely responsive UI and the icing on the cake: everything needed to be done in a jiffy!! The day was normal no more! My first instinct was to use the usual apex calls to the server, but that reduced the response time like anything. I was in a frenzy. I asked my peers, searched the solution through tutorials, and discarded a few solutions, before I stumbled across a pot of gold! AngularJS! It was love at first sight! And thus began a story of creating a Visualforce page with minimal code and maximum work, efficiently and quite effortlessly...
AngularJS is a JavaScript-based framework used to build and deploy dynamic web-based applications. Supporting most modern-day browsers, it is extensively used in client-side manipulations of the HTML pages. Its vast set of features, including two-way dynamic data binding, amazingly fast response times and the adherence to the MVC structure of development, can also be leveraged in a Visualforce page.
AngularJS not only allows you to create dynamic web-based applications but also has its own built in library for the bootstrap framework using which you can create beautiful, responsive UI components, without a fuss. And if this were not enough, it supports callouts to external web-services using the integrated REST APIs. Talk about being multi-purpose!

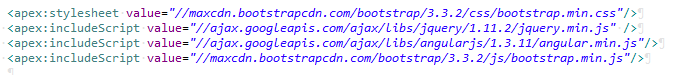
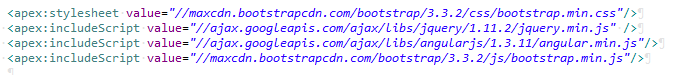
In order to use AngularJS in your Visualforce page, you need to include the AngularJS Javascript framework in your application. This can be done simply by using the < apex:includescript > tag and linking it to AngularJS CDN.




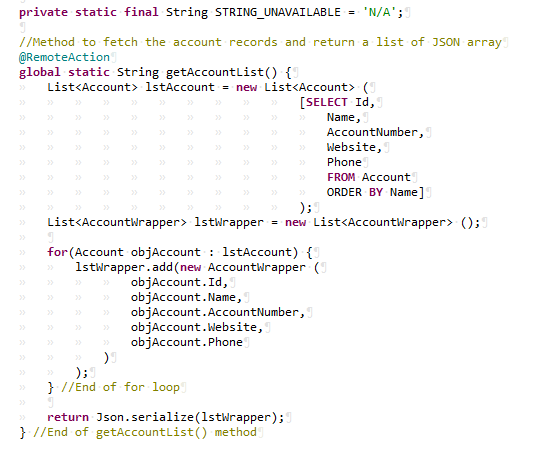
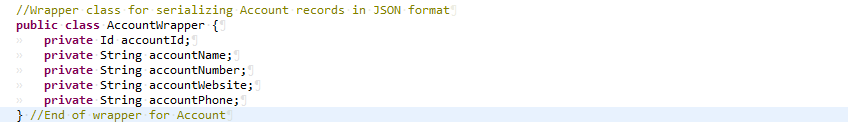
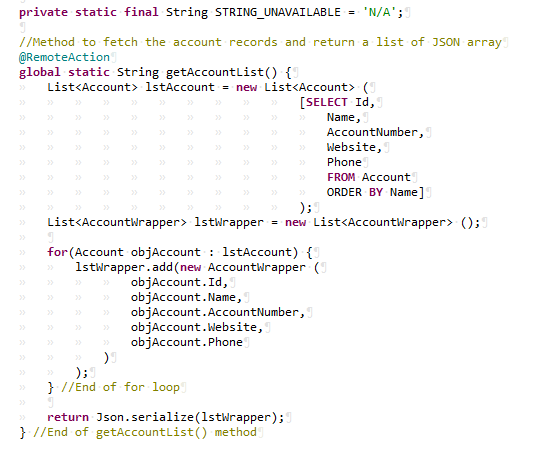
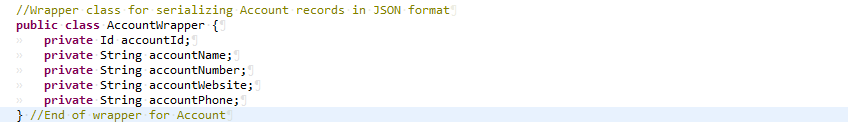
Here’s the wrapper that I used to perform serialization of the account records:

You can use the default filter and sort functions provided in the documentation, or you can develop your own custom logic like I have implemented in the code snippet shared above. Let’s see how it works.
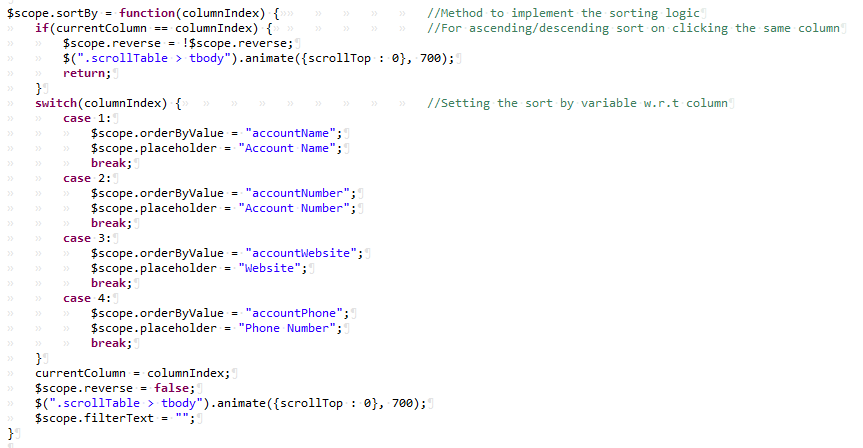
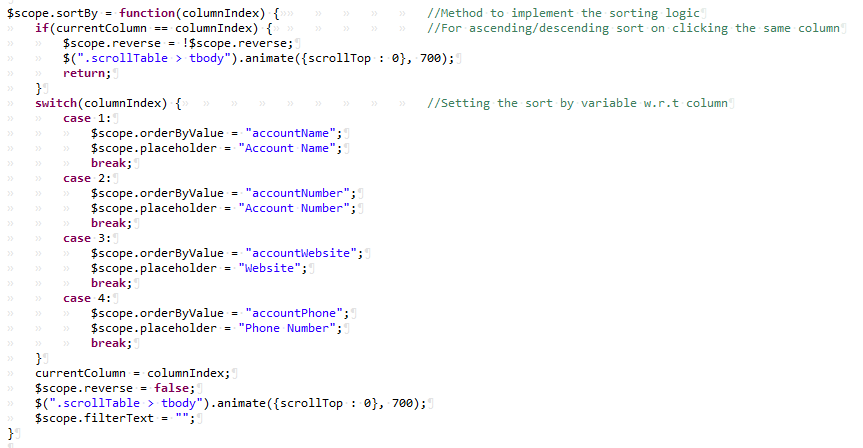
Here’s how I managed to sort it according to the selected column. The function sortBy is being called on the click of the table header:

By simply setting the value by which we need the table to be sorted, the orderBy function automatically sorts the table. If you click the already selected column, the reverse attribute is altered so as to support the ascending/descending sort.
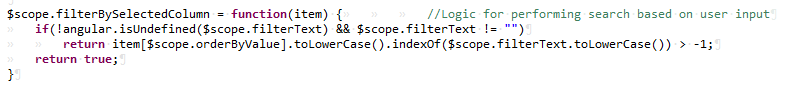
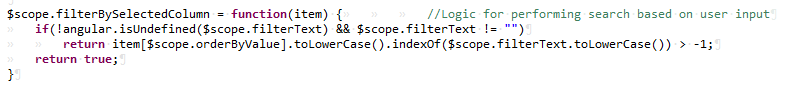
For performing predictive search, the filter attribute is used. It specifies the values that need to be displayed in the table. We can implement the functionality by writing a custom filter. Let me show you how I did it:

The function accepts the wrapper object that needs to be filtered. $scope.orderByValue mentions the field of the wrapper on which the filter is to be applied and $scope.filterText is the text in the user input. If the text is present in the wrapper field, it returns true, which means the record is being displayed.
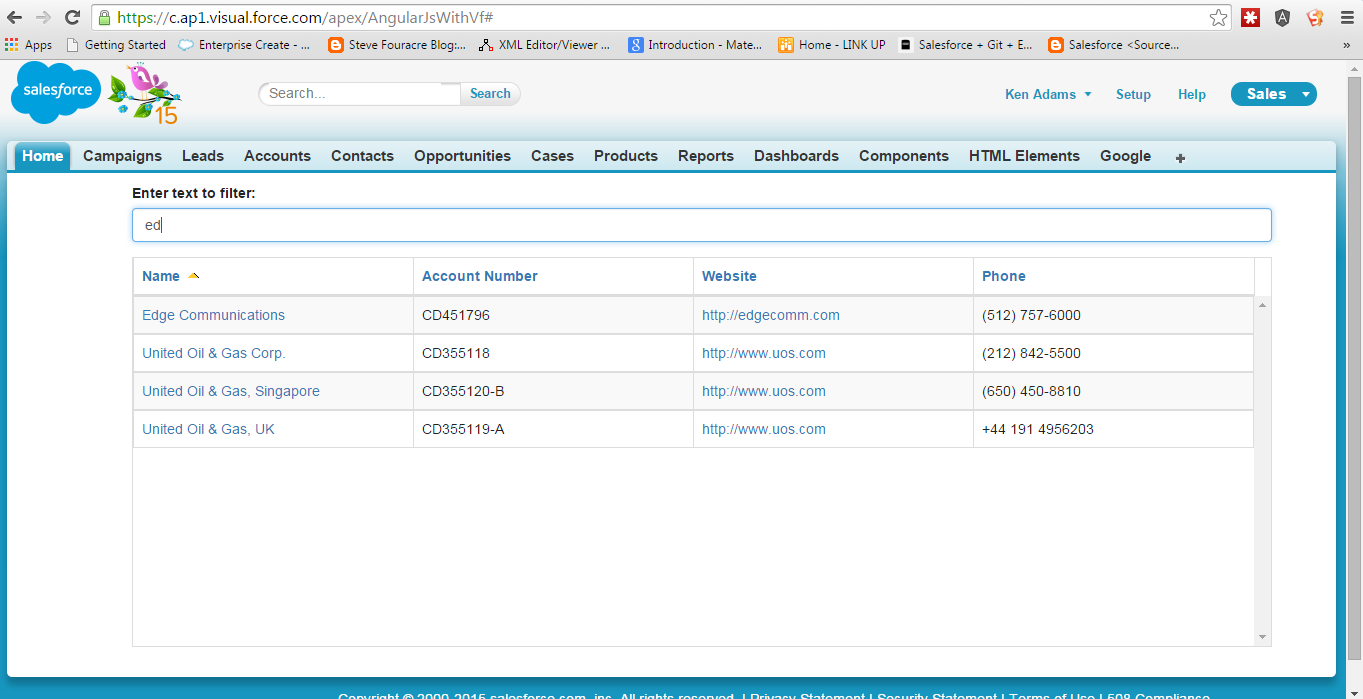
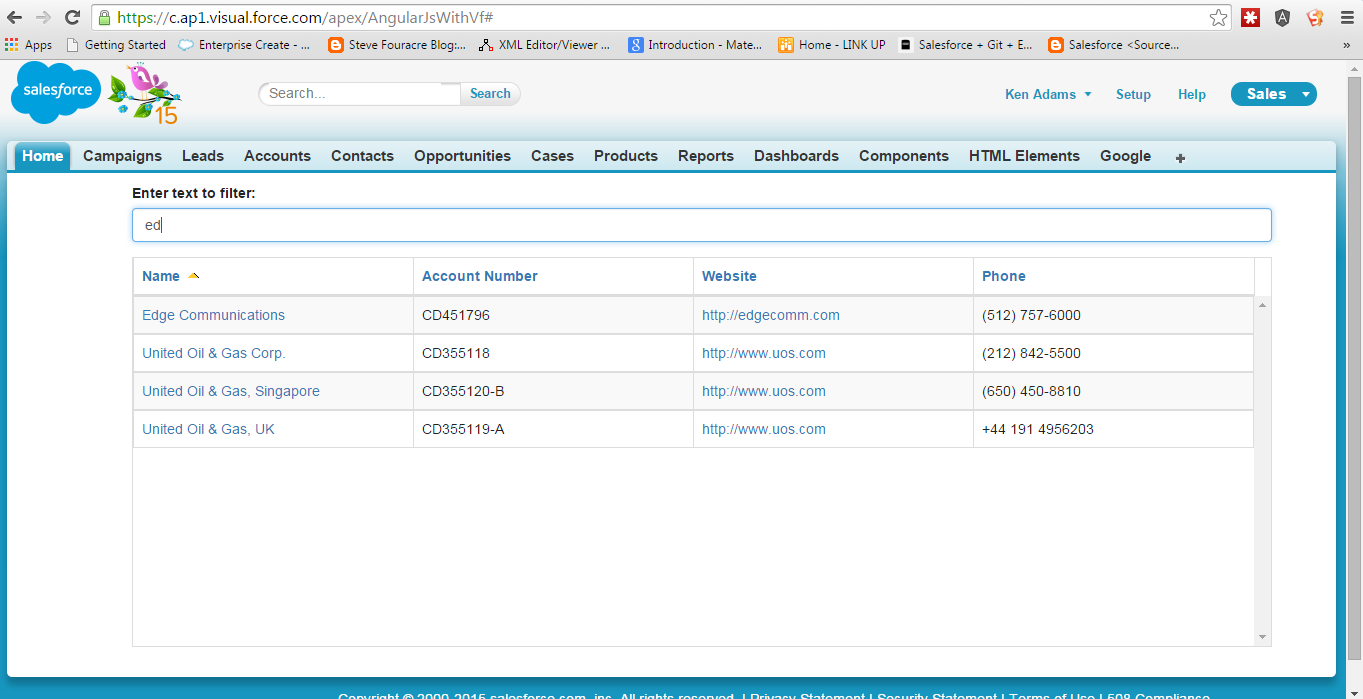
Once this was done, my page looked something like this:

If you need more information about AngularJS, you can find it at https://AngularJS.org/and https://docs.AngularJS.org. So go on, set your Visualforce pages on fire! Visualforce pages were never this dynamic before!
Written by Saket Joshi, Salesforce Developer at Eternus Solutions
AngularJS is a JavaScript-based framework used to build and deploy dynamic web-based applications. Supporting most modern-day browsers, it is extensively used in client-side manipulations of the HTML pages. Its vast set of features, including two-way dynamic data binding, amazingly fast response times and the adherence to the MVC structure of development, can also be leveraged in a Visualforce page.
AngularJS not only allows you to create dynamic web-based applications but also has its own built in library for the bootstrap framework using which you can create beautiful, responsive UI components, without a fuss. And if this were not enough, it supports callouts to external web-services using the integrated REST APIs. Talk about being multi-purpose!
AngularJS: key to awesome Visualforce pages
To explain the usage of AngularJS in Visualforce pages, I will create a table that fetches Account records from the org and display it on a table, which will feature predictive search and sorting on various columns of the table. A task that usually requires almost a complete day of Apex development can be done in a matter of few hours! Yes mere hours! Let me show you how.Teeing off…

The actual truth behind the magic
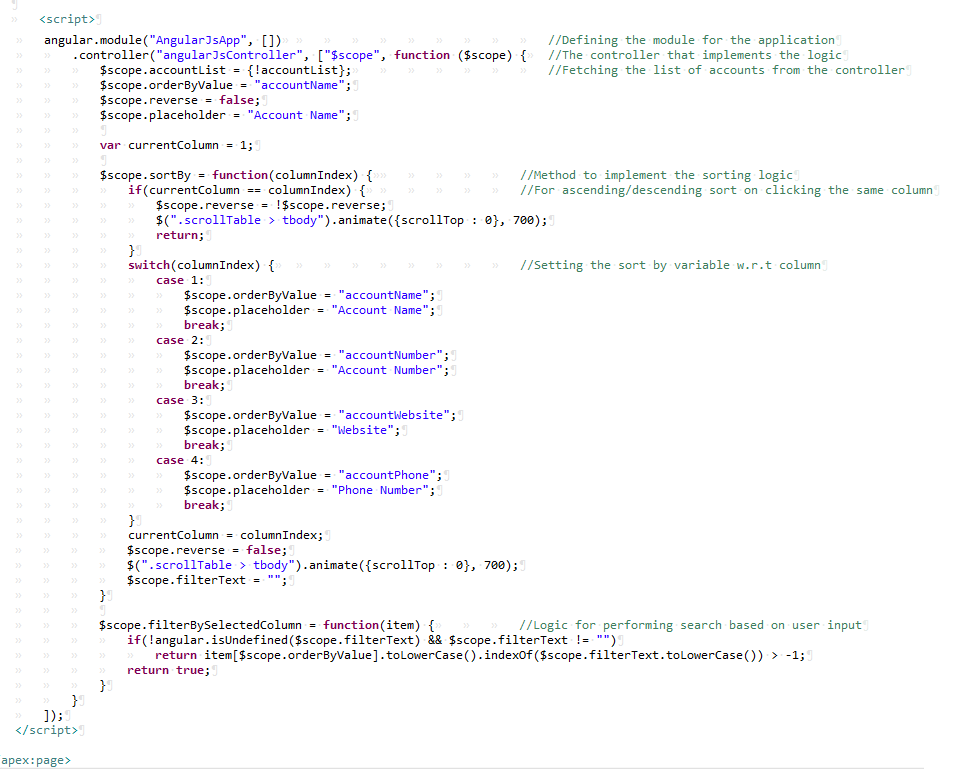
Apex Controller

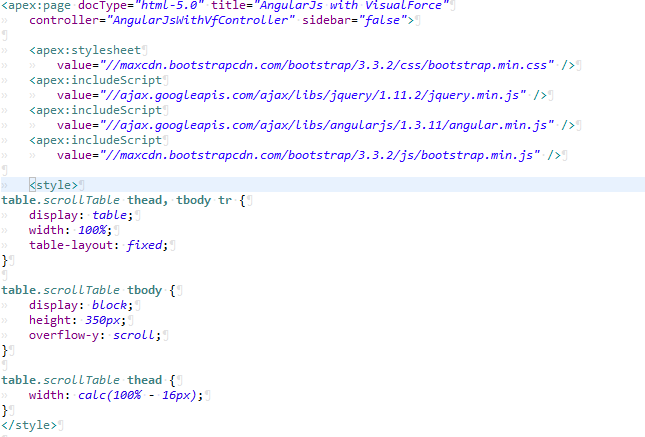
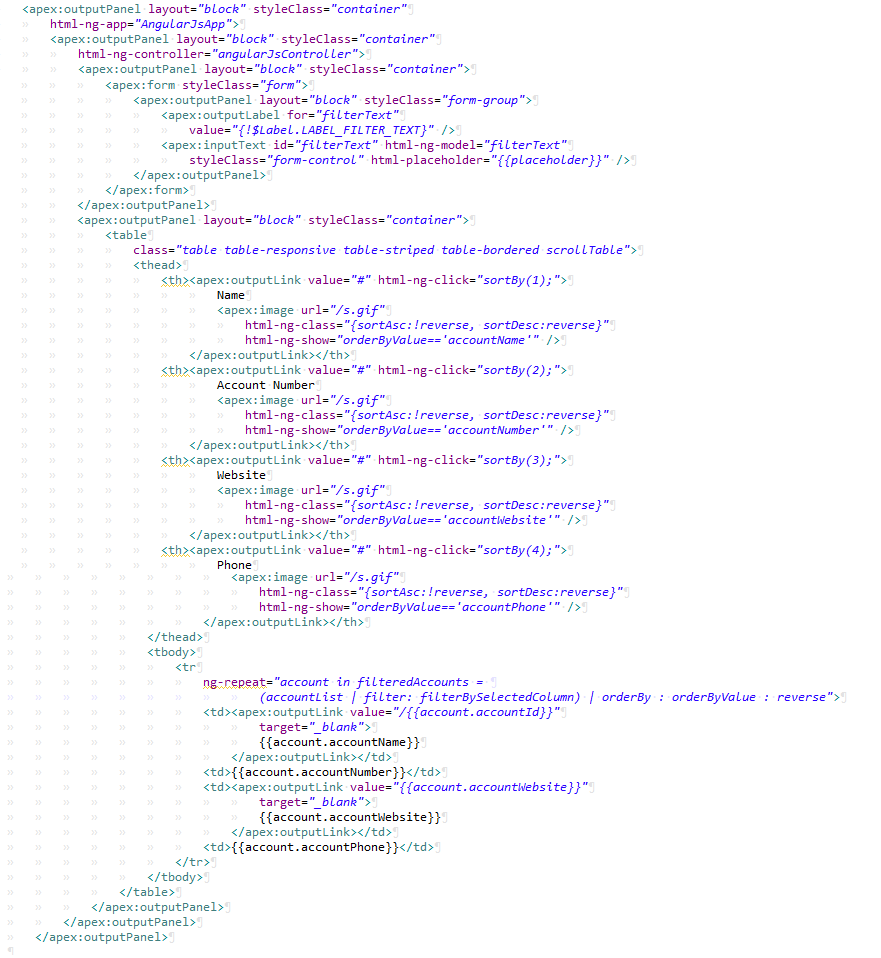
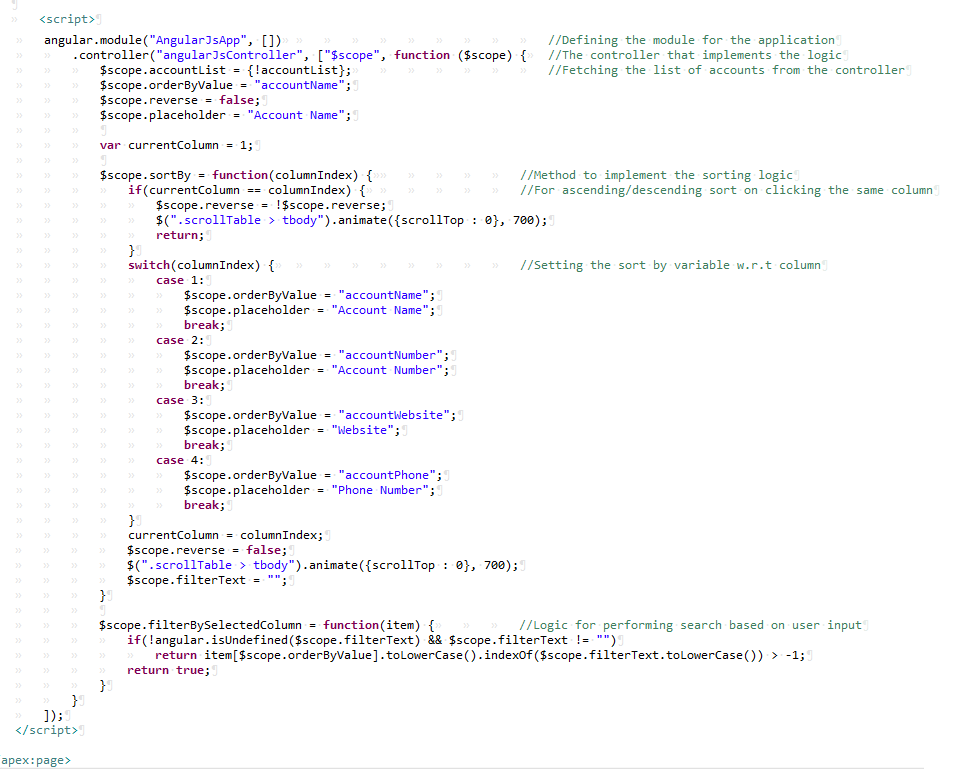
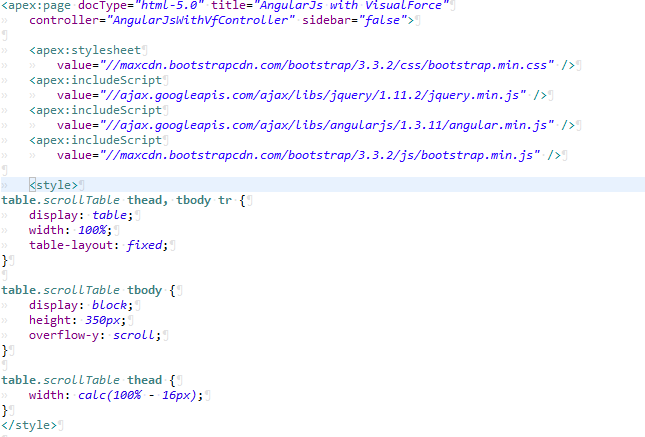
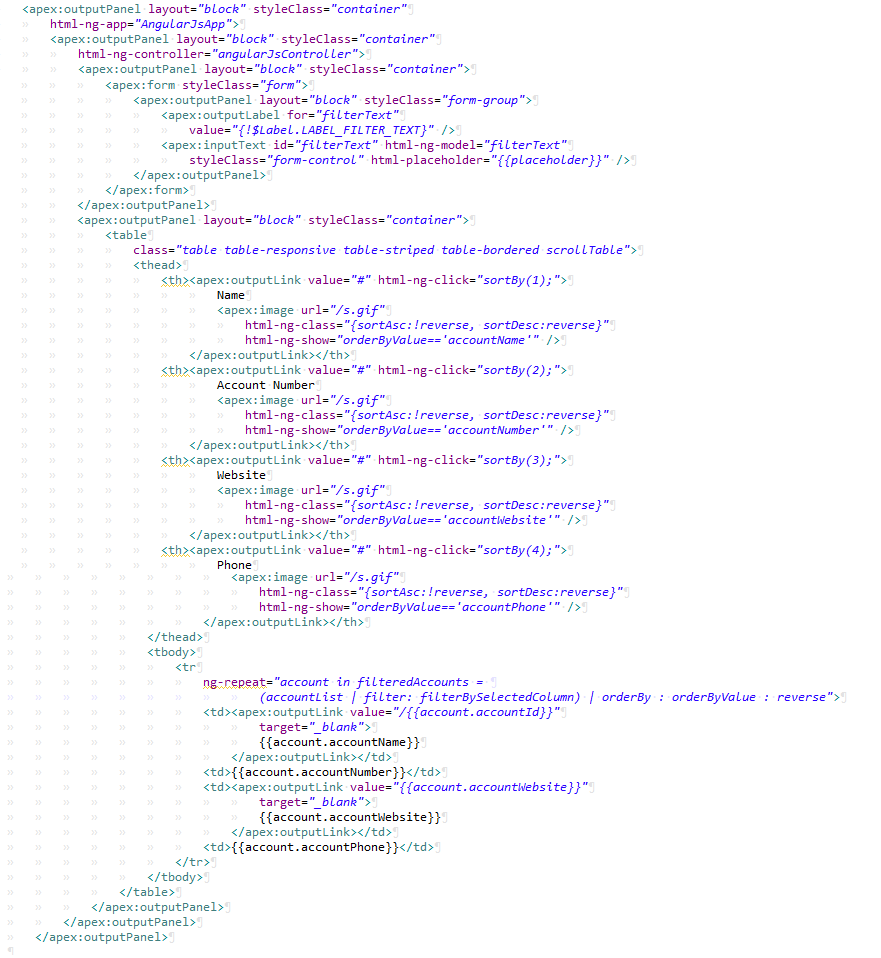
Visualforce Page



The Key to Success with AngularJS
One of the most useful directive that AngularJS holds in its stash is the ng-repeat directive. Similar to the < apex:repeat > tag that we use in our normal Visualforce pages, it not only allows you to perform repeat on a set of data, but also provides filter on a data or sorting of the data based on the columns. And guess what, all of this is in-built with AngularJS!Here’s the wrapper that I used to perform serialization of the account records:

You can use the default filter and sort functions provided in the documentation, or you can develop your own custom logic like I have implemented in the code snippet shared above. Let’s see how it works.
Understanding the Sorting Mechanism
First let us understand the sorting functionality: ng-repeat allows you to specify the value by which you need to sort the repeat contents by using the orderBy and reverse attributes. The reverse attribute specifies the direction of the sort. If it is true, it sorts in descending order, otherwise it sorts in the ascending order.Here’s how I managed to sort it according to the selected column. The function sortBy is being called on the click of the table header:

For performing predictive search, the filter attribute is used. It specifies the values that need to be displayed in the table. We can implement the functionality by writing a custom filter. Let me show you how I did it:

Once this was done, my page looked something like this:

I love AngularJS because…
One of the best ways to make your Single Page Applications (SPAs) intuitive and fast is through AngularJS. You get lightning fast response times and your operations are performed on the client-side rather than having to make an AJAX call. Add to that a responsive UI and no need to write test classes for all the logic you perform, who will not become a life-long fan of AngularJS?If you need more information about AngularJS, you can find it at https://AngularJS.org/and https://docs.AngularJS.org. So go on, set your Visualforce pages on fire! Visualforce pages were never this dynamic before!
Written by Saket Joshi, Salesforce Developer at Eternus Solutions

Excellent use case. What a fantastic example for learning about Angular and Visualforce. FYI. The sorter doesn't seem to like null values, one way to resolve is to ensure to replace null data values in the wrapper class.
ReplyDeleteThanks!
This comment has been removed by the author.
ReplyDeleteThanks rcraven. We should definitely include null checks to ensure the code does not break in case of empty values.
ReplyDeleteThis article is really helpful. Thanks Nupur.
ReplyDeleteThanks a lot for the feedback Rohit
ReplyDeleteI was wondering why you haven't updated the blog....and then comes this story. Liked the langur shot.
ReplyDeleteAngularjs Developer
Multiple reasons that's why AngularJS Development Company is deliver the best web applications within the set of criteria which are more efficient and bug-free.AngularJS is quickly becoming the dominant JavaScript framework for professional web application development.
ReplyDeletehire angularjs developer
great
ReplyDeleteReally Good blog post.provided a helpful information.I hope that you will post more updates like this AngularJS4 Online Training Bangalore
ReplyDeleteHire iPhone App Developer from us who are having 11+ years of experience and delivers the best solutions in the market. We have Dedicated iOS app developers for hire to develop custom iPhone applications. We offer iPhone app development services for various industries.
ReplyDeleteExperience unparalleled performance and reliability with our top-tier best dedicated server Provider solutions. Discover the best provider today!
ReplyDeleteEscape to a luxurious resort in jaipur, where royal elegance meets modern comfort. Enjoy world-class amenities, serene landscapes, and unforgettable experiences.
ReplyDelete